Próprio para
textos longos, pois a imagem
não fica parada lá em cima.
Se ficar, refaça
novamente.
Por isso
procure inserir um texto longo.
Pode-se inserir
o texto tanto pela aba ORIGEM ou EDITAR.
Se
for pela aba Origem cole o texto inteiro e depois volte na
aba Editar,
para
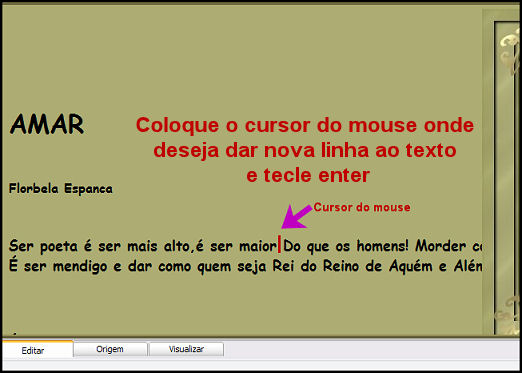
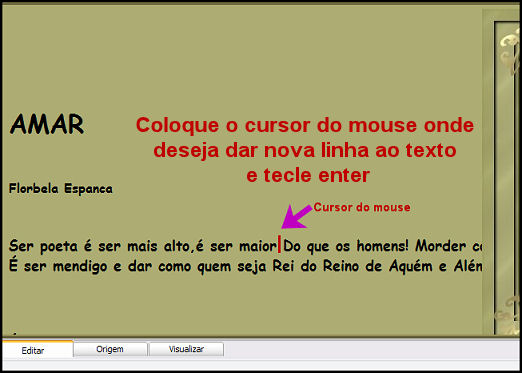
editar o texto, faça o seguinte,
dê dois clique para abrir a caixa de texto e faça como
indicado na imagem abaixo:

Assim, deixaremos o
texto em harmonia com a imagem,
sem ela ficar
por cima.
Nesse script
não há
necessidade de controles.
Não esqueça
que temos que por o endereço da
imagem em
src=:
<DIV>TEXTO
AQUI</DIV>
<DIV></DIV>
<DIV></DIV>
<SCRIPT language=Javascript>
</SCRIPT>
<STYLE type=text/css>
#slide {
Position:
Absolute;
Left:
5;
Top:
5;
Visibility:
Visible;
}
</STYLE>
<SPAN id=slide>
<TABLE align=right border=0
cellPadding=0 cellSpacing=0>
<TBODY>
<TR>
<TD><IMG
border=0 src="file:\\\C:\A\01.jpg">
</A></TD></TR></TBODY></TABLE></SPAN>
<SCRIPT language=JavaScript>